Da sempre i bordi arrotondati sono stati un tocco estetico rincorso dai web designer, ma non sempre la resa era soddisfacente oppure spesso non era molto semplice ottenere un effetto degno di nota. Da oggi, grazie alla proprietà border-radius introdotta dai nuovi standard CSS3, è possibile ottenere un risultato perfetto senza perderci la testa.
Ad oggi il border-radius funziona correttamente solo su Safari3 (o superiore), Firefox, Opera 10.5 (e superiore) e Chrome usando -webkit-border-radius (per Safari), -moz-border-radius (Firefox), mentre utilizzeremo border-radius (per Opera e Chrome).
Esempio:
Avendo un box:
[sourcecode language=”html”]<div id="contenitore">Contenuto del nostro box</div> [/sourcecode]
Applicheremo al nostro codice css questi valori:
[sourcecode language=”css”]#contenitore {
border: 5px solid red;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius:10px;
}[/sourcecode]
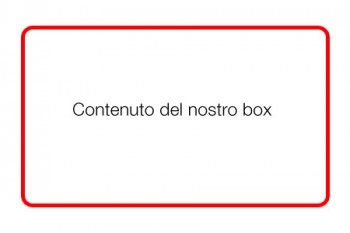
Otterremo

La cosa interessante è che possiamo ottenere anche solo un angolo arrotondato grazie alle specifiche topleft, topright, bottomleft, bottomright per Firefox, Opera e Chrome, mentre top-left, top-right, bottom-left, bottom-right per Safari.
Esempio:
Se volessimo un box solo con l’angolo in basso a destra arrotondato scriveremo questo codice css:
[sourcecode language=”css”]#contenitore {
border: 5px solid red;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
border-bottom-right-radius: 10px;
}[/sourcecode]
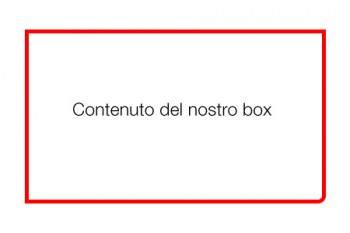
Otterremo così

A questo punto possiamo provare a creare box con 1, 2, 3 o tutti gli angoli arrotondati.

io inserirei però anche:
border-radius:10px;
indispensabile per Opera 10.5 e chrome
In effetti è giusto! 😉