Come già discusso molto in precedenza, il codice CSS3 è alla base di un buon design all’avanguardia. Spesso però strumenti comuni come Dreamweaver o Coda non hanno funzionalità native per sposare in pieno tutte le funzioni che i nuovi fogli di stile ci offrono. In questi casi non resta altro da fare che scrivere a mano il codice di cui abbiamo bisogno, oppure possiamo affidarci a CSS3 Generator che creerà per noi codice pulito e supportato anche su Internet Explorer.
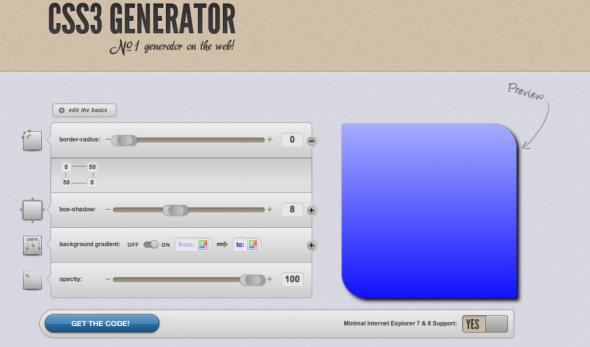
Grazie alla funzione di Instant Previews, usare questa applicazione web sarà semplicissimo e velocissimo.
Tra le funzionalità permesse segnalo:
- border-radius (angoli arrotondati)
- box-shadow (ombra)
- background gradient (sfumature)
- opacity (trasperenza)
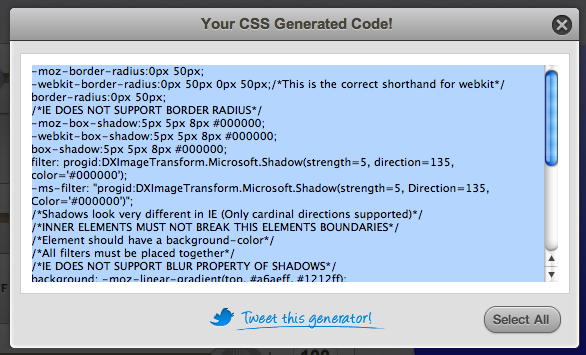
Quando l’anteprima a destra del monitor sarà di nostro piacimento ci basterà soltando clickare sul bottone GET THE CODE! ed il codice sarà immediatamente a nostra portata, semplice no?