Anche Twitter come Facebook, sta diventando sempre più immancabile sulle pagine dei nostri portfolio o blog. Sul sito ufficiale di WordPress si possono trovare tantissimi plugins per inserire gli ultimi tweets, ma come insegna WordPress: troppi plugins rallentato il nostro sito. Quindi perchè non usare un po’ di javascript e tantissima fantasia per costruirci il nostro spazio dedicato Twitter?
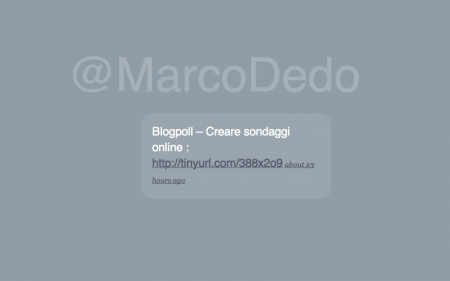
IL RISULTATO
IL CODICE HTML
Per iniziare creiamo il nostro blocco DIV principare dove andremo ad inserire il nostro titolo <h1>. Di seguito richiamiamo le due stringhe Javascript di Twitter, stando attenti a inserire alla riga 7, il nostro Twitter ID e il numero degli ultimi tweets.
.../user_timeline/marcodedo.json?callback=twitterCallback2&count=1
[sourcecode language=”html” highlight=”7″]
<div id="twitter">
<h1><a href="https://twitter.com/marcodedo">@MarcoDedo</a></h1>
<ul id="twitter_update_list"></ul>
</div>
<script src="https://twitter.com/javascripts/blogger.js" type="text/javascript"></script>
<script src="https://twitter.com/statuses/user_timeline/marcodedo.json?callback=twitterCallback2&count=1" type="text/javascript"></script>
[/sourcecode]
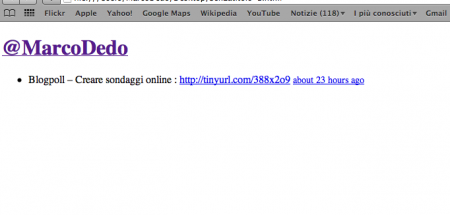
Otterremo così questo risultato
il nostro stato di Twitter ci apparirà come una lista non ordinata, quindi con il classico pallino nero. Andiamo ad inserire i codice CSS e vediamo cosa possiamo ottenere.IL CODICE CSS
[sourcecode language=”css”]
body {
background: #909ca6;
}
#twitter {
width: 500px; margin: 130px auto;
}
#twitter h1 a {
display: block; margin: 0 0 15px 0;
font: 90px Helvetica, Arial, Sans-Serif; color: rgba(255,255,255,0.2);
text-decoration: none;
}
#twitter h1 a:hover { color: rgba(255,255,255,0.3); }
#twitter ul {
list-style: none; padding: 0 0 0 140px;
background: 0 0 no-repeat;
}
#twitter ul li {
padding: 20px;
background: rgba(255,255,255,0.1);
border-radius: 20px; -moz-border-radius: 20px; -webkit-border-radius: 20px;
}
#twitter ul li a {
font: italic 14px/30px Georgia, Times, Serif;
color: #555b6e;
}
#twitter ul li a:hover { color: #1b2f6f; }
#twitter ul li span {
font: 22px/30px Helvetica, Arial, Sans-Serif; color: #fff;
}
#twitter ul li span a {
font: 22px/30px Helvetica, Arial, Sans-Serif;
}
[/sourcecode]
Prima di tutto nota alla riga 17 che grazie all’ausilio di list-style: none; abbiamo eliminato quel pallino nero sinceramente antiestetico.
Con poche righe di codice possiamo ottenere risultati straordinari. Qui abbiamo giocato un pò con le trasparenze e gli angoli arrotondati, ma sono sicuro che tu avrai 1000 altri modi per utilizzare questo script!!