La scelta dei font, nel web design di oggi, è molto cambita, grazie all’avveto delle nuove direttive CSS3 ed in modo particolare al @font-face, che ci permette di avere un design più personalizzato. Tuttavia, però, l’utilizzo di font web-safe è una scelta ancora molto utilizzata, perché assicura un miglior cross-browser, in quanto i font verranno visualizzati sempre allo stesso modo.
E poi non bisogna sottovalutare che l’utilizzo di servizi web come Google Fonts appesantisce non poco le nostre pagine.
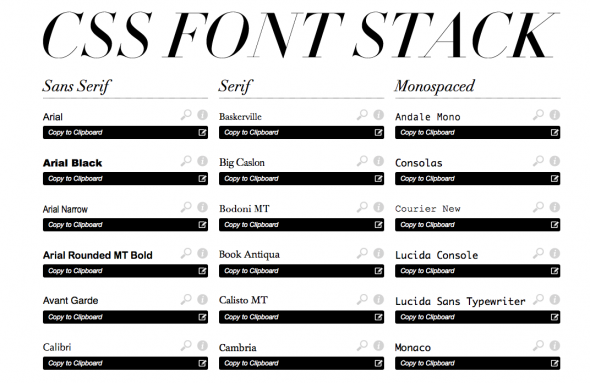
CSSFontStack è una semplice, ma oratica pagina web che elenca tutti i font web-safe, con tanto di percentuale di utilizzo sia su piattafoma Windows che su Mac.

I font sono divisi in 3 famiglie: Sans Serif, Serif e Monospaced ed ad ognuna di queste categorie sono elencati tutti i font. E’ possibile vedere e copiare con un semplice click, la proprietà CSS font-family associata ad ogni carattere, per permettere un flusso di lavoro più semplice e veloce.

