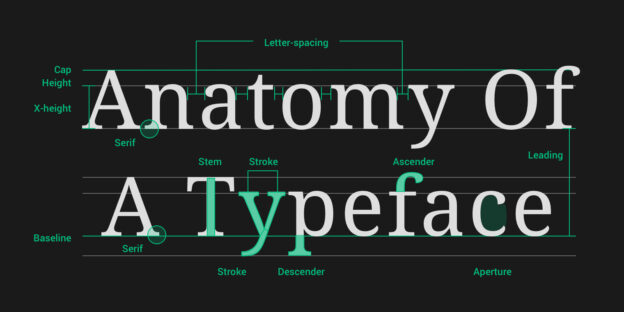
La tipografia è un argomento vasto e affascinante, ricco di termini tecnici e dettagli che possono risultare complessi da comprendere. Questo articolo si propone di esplorare la anatomia dei caratteri, un concetto fondamentale che ogni designer e appassionato di grafica dovrebbe conoscere per migliorare le proprie competenze tipografiche.

Cos’è l’anatomia tipografica?
La tipografia non si limita a scegliere il carattere giusto per un progetto; implica anche la comprensione della struttura di ogni lettera. Ogni carattere, che sia una lettera, un numero o un segno di punteggiatura, è composto da elementi più piccoli. Questa articolazione può essere paragonata ai pezzi di un puzzle che, una volta assemblati, danno vita a un’immagine coerente e leggibile. Comprendere l’anatomia dei caratteri significa diventare capaci di creare testi che siano non solo esteticamente gradevoli, ma anche facili da leggere.
Iniziamo con alcuni dei termini più comuni legati all’anatomia dei caratteri.
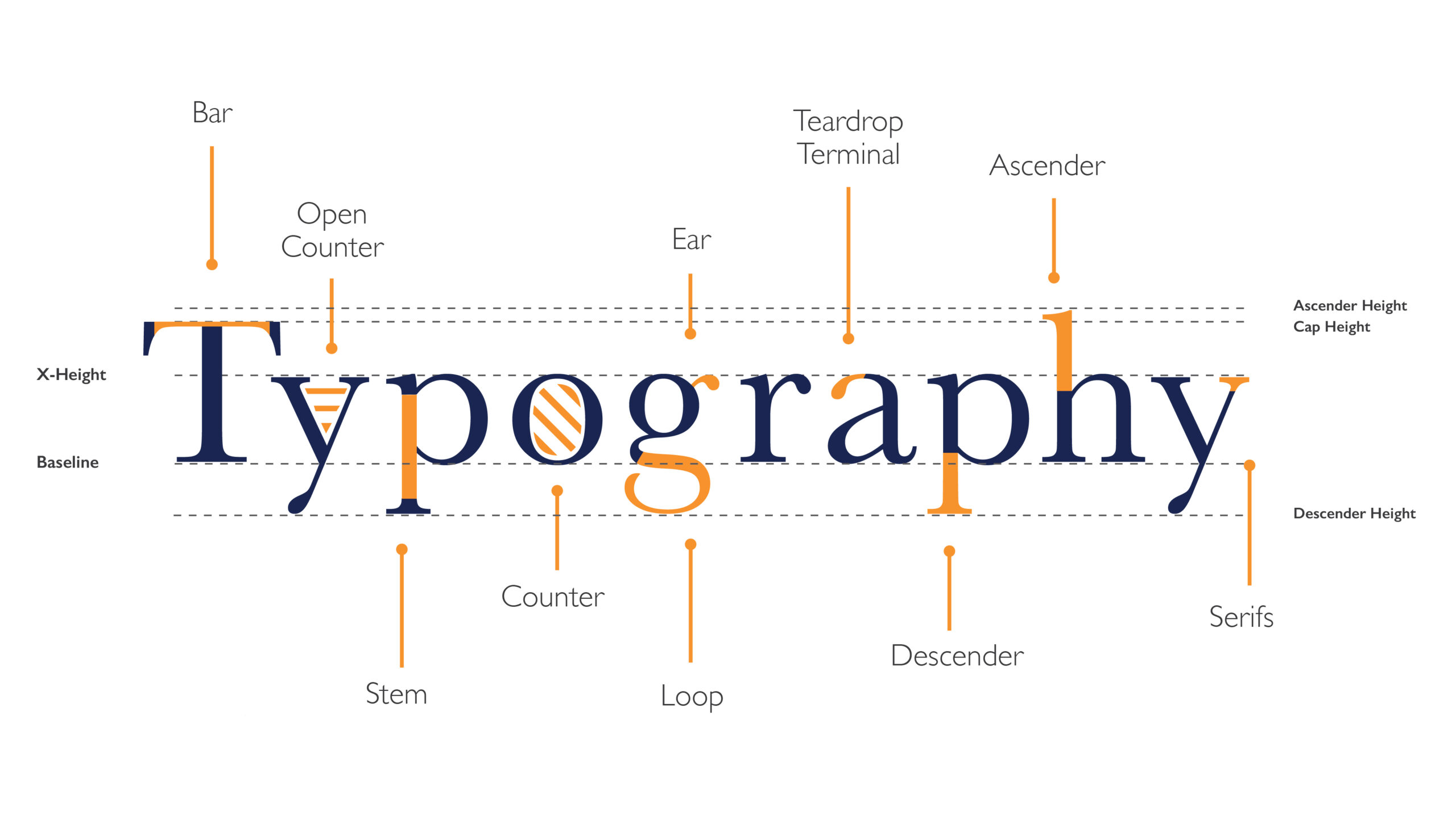
Termini chiave dell’anatomia tipografica
- Barra: La linea orizzontale che collega le parti superiori e inferiori di alcune lettere, nota anche come crossbar.
- Contatore Aperto: Lo spazio parzialmente aperto all’interno di un carattere, che è aperto su un lato.
- Orecchio: Una piccola estensione che si trova sulla parte superiore destra del cerchio di una lettera minuscola “g”.
- Terminale a Goccia: Quando le estremità di alcuni tratti appaiono arrotondate.
- Ascendente: La parte verticale di un carattere che si estende sopra l’altezza x di un carattere minuscolo.
- Fusto: Il tratto verticale principale che definisce la forma di molte lettere.
- Contatore: Lo spazio aperto o negativo all’interno di un carattere completamente chiuso.
- Cerniera La parte chiusa o parzialmente chiusa di un “g” a doppia storia che si trova sotto il livello della base.
- Discendente: La parte di un carattere minuscolo che si estende sotto la linea di base.
- Serif: Piccole linee decorative che vengono aggiunte come abbellimenti alla forma di un carattere.

Comprendere questi termini non solo aiuta a padroneggiare il design tipografico, ma permette anche di utilizzare il testo in modo strategico. Ad esempio, quando si dispone di un testo, è cruciale considerare la leggibilità: la facilità con cui il lettore può navigare e comprendere il contenuto. Se il testo è difficile da leggere, il messaggio che si desidera comunicare potrebbe andare perso.
L’importanza di una buona disposizione tipografica
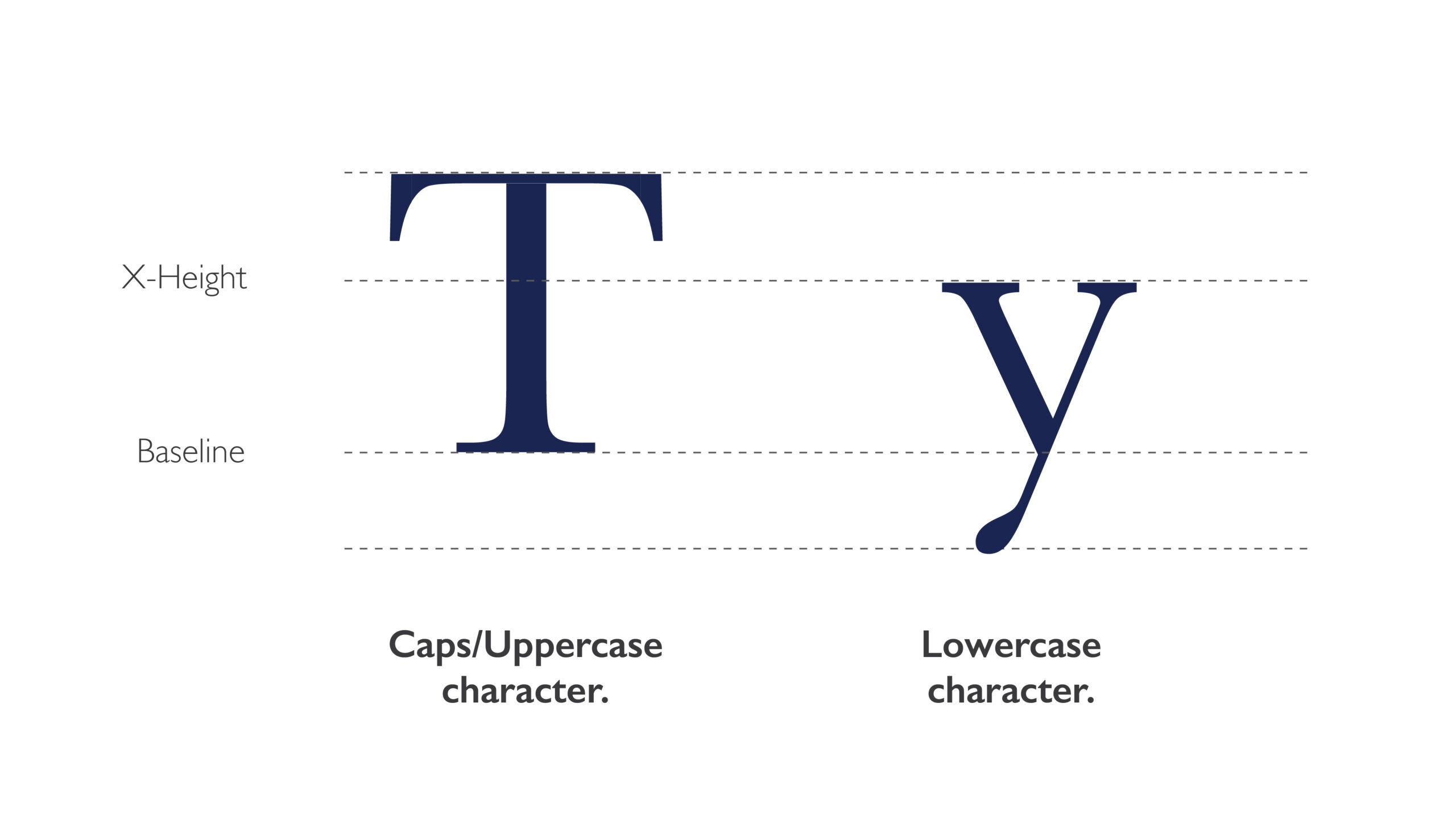
L’anatomia dei caratteri serve come base per apprendere altre aree della tipografia, come la selezione e la combinazione di vari caratteri, l’impostazione di un corpo di testo e persino lo sviluppo di un proprio carattere. Avere una solida comprensione dei principi base rende più semplice apprendere nuovi termini e tecniche tipografiche. Ad esempio, termini come x-height, linea di base, e altezza del maiuscolo aiutano a organizzare i caratteri in parole che appaiono equilibrate e ben strutturate.
Queste linee e confini sono essenziali per garantire che le parole, una volta disposte in frasi o paragrafi, possano comunicare un messaggio chiaro e diretto. Con la pratica, si scoprirà che lavorare con i caratteri diventa un’attività coinvolgente e gratificante.
Considerazioni finali
L’anatomia tipografica è uno strumento cruciale per tutti coloro che desiderano lavorare nel campo del design. Studiare questi aspetti aiuterà non solo a migliorare la qualità del proprio lavoro, ma anche a sviluppare un amore per l’arte della tipografia.