Il bigliettino da visita è sicuramente la prima vera esperienza che qualsiasi designer si trova a fare agli inizi. E’ sicuramente un esercizio divertente ed importante che va ripetuto molte e molte volte, fino alla noia, prima di acquisire le giuste compenze e comprendere tutti i meccanismi che daranno un risultato eccellente. Il mio consiglio, ovviamente, è quello di non limitarsi alla progettazione grafica e basta, ma spingersi oltre, andando in stampa e, dove c’è la possibilità, stare al fianco del tipografo durante i processi di prestampa e taglio, per capire e correggere eventuali errori, che migliorino sempre più il risultato finale.
Il dubbio: quale software?
La domanda che ricevo più spesso è: “qual’è il giusto software per creare dei bigliettini da visita?” Ovviamente non esiste un solo software per lavorare, per assordo tutti i software che permettano di progettare ad una giusta risoluzione di stampa potrebbero realizzare un prodotto più o meno buono. Personalmente preferisco utilizzare Adobe Illustrator che mi assicura una giusta elaborazione dei vettori e un’ottima resa in stampa, ma nessuno vieta di utilizzare programmi raster come Photoshop che, a mio modo di vedere, ha un’ottima resa sui quei lavori a base fotografica e su cui si va ad inserire dei titoli e testi. Resta inteso che il prodotto finale, quello da consegnare al tipografo, sarà sempre un file PDF possibilmente distillato. Se vuoi approfondire questo aspetto ti invito a leggere un mio vecchio articolo a riguardo.
1. Partire bene
Come spesso si dice: chi ben comincia è a metà dell’opera, e per questo oggi spiegherò come muovere i primi passi alla realizzazione di un giusto formato di bigliettino da visita ottimizzato per la stampa.
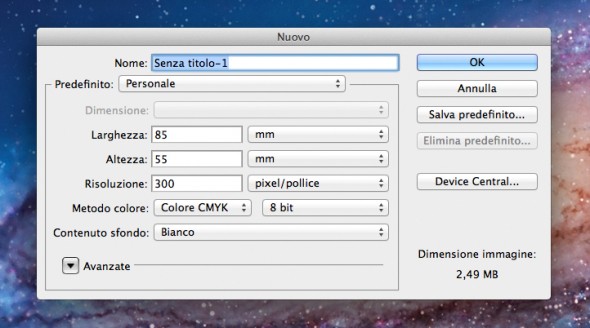
Prima di tutto andiamo ad aprire Photoshop e creiamo un nuovo documento impostando questi paramentri, che poi sono le dimensioni finali del nostro bigliettino.
Ho scelto 85 x 55 mm perché questo è lo standard più utilizzato per creare un bigliettino da visita, in tutti i casi ti consiglio di chiamare il tuo tipografo di fiducia e accordarti sul quale formato scegliere. In altrnativa puoi scegliere uno dei tantissim servizi di stampa online facendo una semplice ricerca con Google.
Un’attenzione particolare va al parametro della risoluzione che non deve mai essere inferiore ai 300 dpi, mentre il metodo colore sarà CMYK.
2. Creare le giuste Guide
Bene a questo punto abbiamo bisogno delle guide per i margini di sicurezza, che ci indichino quei limiti oltre cui non è consigliabile sforare, per evitare di avere dei testi troppo a margine o che, ancora peggio, possano essere tagliati in fase di finitura.
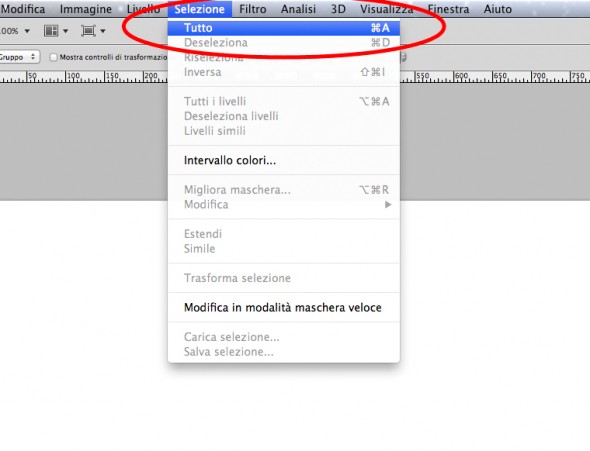
Per fare questo andiamo sul menù Selezione >Tutto
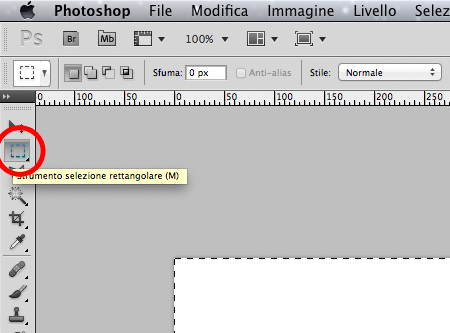
 Dopodiché, con lo strumento selezione attivato (tasto M)
Dopodiché, con lo strumento selezione attivato (tasto M)
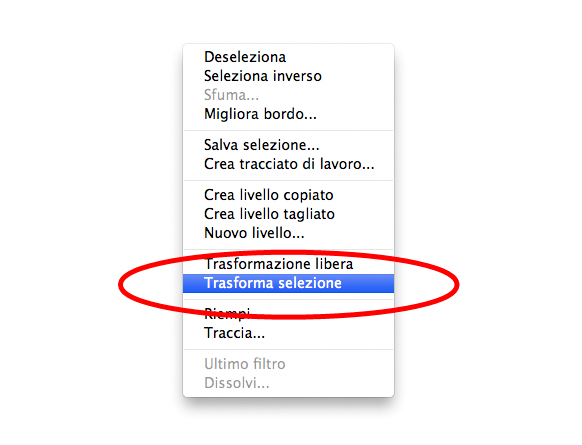
Fare click con il tasto destro, nella nostra selezione e scegliere, dal menù a tendina, la voce Trasforma selezione
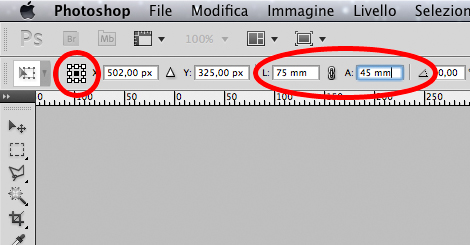
A questo punto, dalla barra di trasformazione in alto a sinistra, inserire le dimensioni ridotte per il Lato (75 mm) e per l’Altezza (45 mm), stando attenti che come punto di riferimento sia selezionato quello centrale
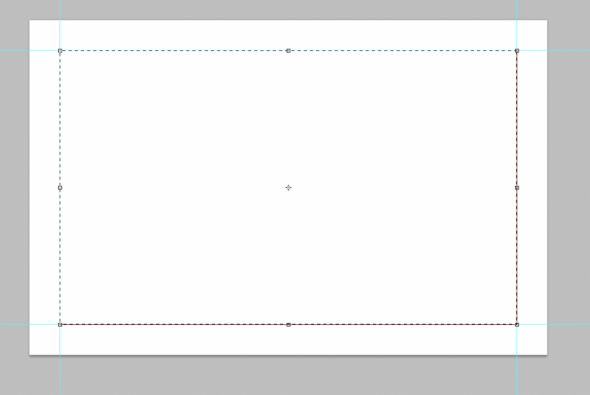
Portare le guide ai limiti della selezione fino ad ottenere questo risultato
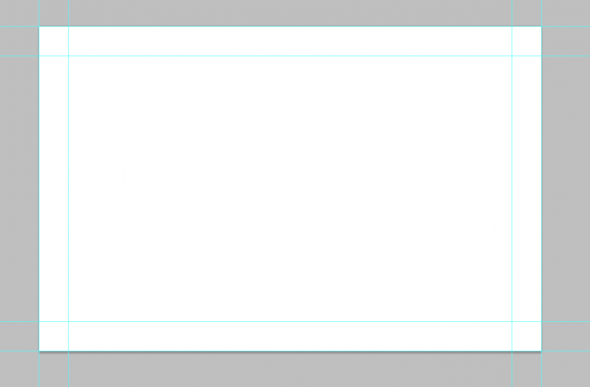
A questo punto non abbiamo più bisogno dei questa selezione, quindi premedere Esc per annullare la selezione, premere CMD+D (o CTRL+D su Pc) per deselezionare e portare delle nuove guide ai limiti del documento in questo modo
3. Ultimi accorgimenti
Finito? Ma neanche per sogno. A questo punto bisogna creare i margini di al vivo. Sarebbe quello spazio che va oltre il limite fisico del nostro documento e che è più utile al nostro tipografo che a noi. Diciamo che questo margine solitamente viene fissato a 2 mm per lato, ma anche in questo caso il consiglio è sempre quello di chiedere a chi stamperà quale misura usare.
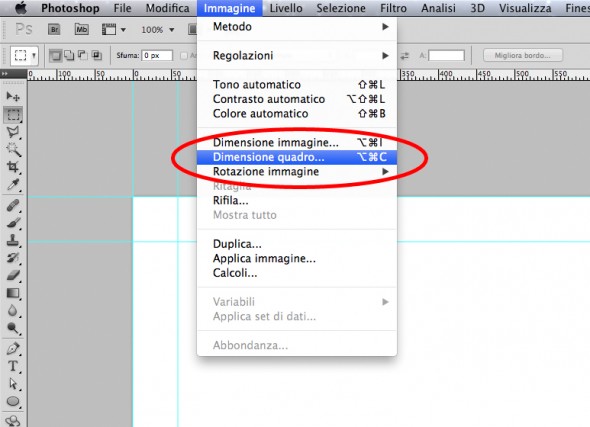
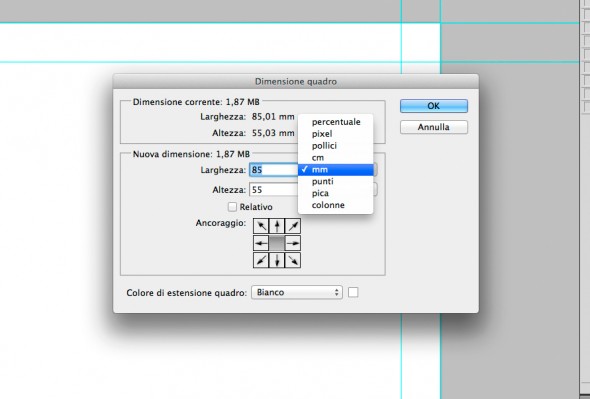
Per impostare velocemente questo margine andiamo su Immagine > Dimensione quadro
Selezioniamo millimetri come unità di misura
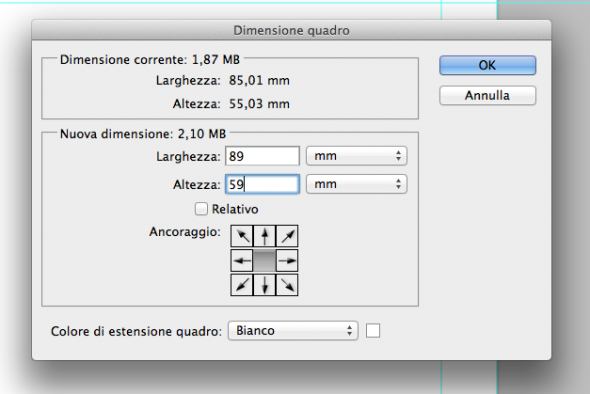
Aggiungiamo 2 mm per lato andando a reimpostare il quadro di disegno con queste misure. Attenzione ancora una volta che l’ancoraggio sia posizionato al centro.
Perfetto, abbiamo ottenuto la base di partenza per iniziare la creazione del nostro piccolo capolavoro.
Come lavorare con questo template
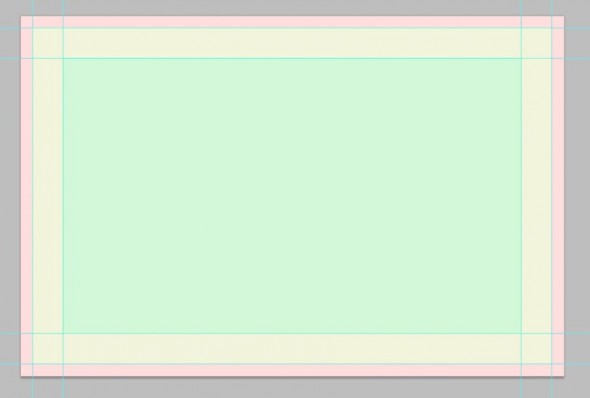
È bene tenere presente che la nostra grafica “invaderà” tutto il quadro, partendo dal limite estremo per andare al centro del quadro stesso, avendo l’accortezza di inserire tutti i testi e gli elementi importanti (ad esempio il logo) all’interno della zona verde. La zona gialla, detta margine di sicurezza, sarà destinata agli elementi grafici ornamentali, o semplicemente al colore di fondo, ma non ai testi, mentre la zona rossa, il margine di al vivo, come detto servirà al nostro tipografo in fase di impaginazione di stampa.
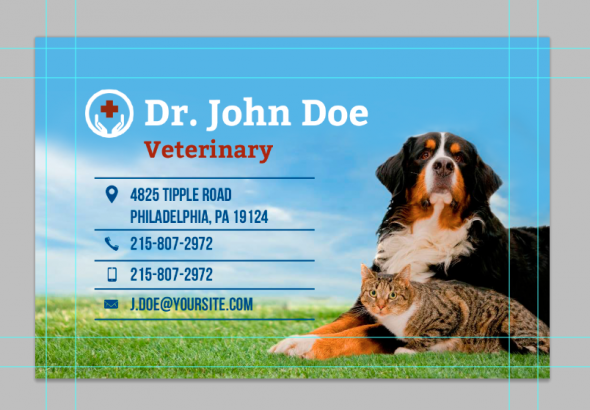
Ed ora ecco il mio bigliettino. Come vedi ho inserito l’immagine di fondo partendo dal margine di al vivo che, so già in partenza, sarà tagliato via in fase di rifinitura. I titoli, il logo ed i testi restano all’interno del margine di sicurezza, risultando così ben centrati.
Questo è il risultato finale come sarà consegnato al mio cliente.
Come sempre ti invito a commentare questo post per avere ulteriori chiarimenti, per domande, dubbi, oppure semplicemente per dire se questo articolo ti è piaciuto o ti è stato utile.














Grazie per il tutorial. Semplice ma efficace, spiegato molto chiaramente con immagini esaurienti. 🙂
Grazie a te per i complimenti!!
Pingback: 7 Modelli PSD di Biglietti da visita | FREE Download | DigitArts.it