L’uso delle nuove regole HTML/CSS sta cambiando (direi facilitando) la vita dei web designer che, grazie all’implementazione di piccoli effetti speciali, un tempo veri e propri miraggi, riescono a dare un impatto grafico molto professionale alle nostre pagine e allo stesso tempo essere funzionali con il minimo sforzo. Oggi vorrei dare un’occhiata ai nuovi effetti creati sui bottoni che, mischiati alle tecnologie CSS3, cambiano totalmente il loro look.
CSS3 Pictogram button
Un certo Hidayat Sagita si è preso la briga di creare una splendida collezione di bottoni realizzati grazie all’ausilio dei CSS3, ma la cosa più bella che potesse fare è stata quella di mettere la sua creazione a disposizione di tutti gratuitamente.
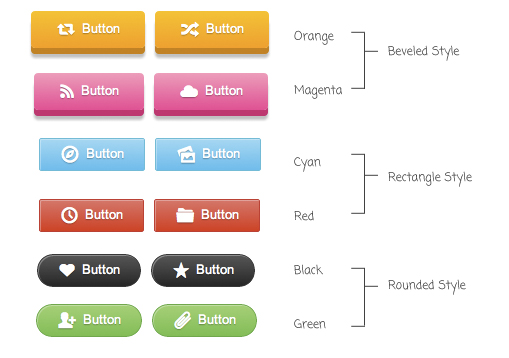
In tutto la collezione conta ben 43 tasti con icone differenti, in 5 colori (arancione, magenta, ciano, rosso, nero e verde) ed in 3 forme differenti (rettangolare, smussato ed arrotondato) che prontamente reagiscono agli stati Normal, Hover e Active non disdegnando anche dei gradevoli effetti animati.
Perchè utilizzarle questa risorsa?
Cercherò di essere il più chiaro possibile:
- Nessun uso di immagini, tutti i tasti usano Web Font e CSS
- Gradevoli animazioni per il cambio di stato dei bottoni
- Flessibile, è possibile scegliere o addirittura cambiare le dimensioni del pulsante o lo stile
- Gli elementi possono essere applicati semplicemente a qualsiasi tipo di contenitore (a, button, span, div, input, ecc..)
Come si usa?
Dopo aver scaricato il file compresso e averlo scompattato, dobbiamo includere il file pictogram-button.css nella <HEAD> della nostra pagina. Non dimentichiamo di caricare anche la cartella font visto che richiameremo le nostre icone proprio da lì. A questo punto non ci resta altro da fare che applicare la classe desiderata al nostro contenitore:
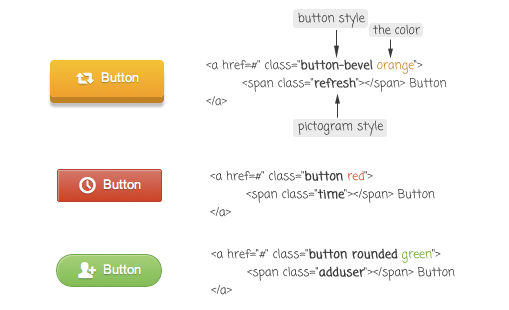
[php]<a class="button orange" href="#">
<span class="shuffle"></span> Button
</a>[/php]
Vado a spiegare quello che ho fatto: al contenitore <a> ho assegnato le classi button e orange. La prima identifica la forma che assumerà il mio tasto (button rettangolare, button-bevel smussato e button rounded angoli arrotondati) la seconda invece identifica il colore (Orange, Magenta, Cyan, Red, Black e Green). Da notare che è stato aggiunto un secondo contenitore <span> la cui classe identifica il tipo di icona.


Tutto qui! A questo punto non resterà altro da fare che lasciare spazio alla fantasia!