La cosa più importante e a volte più impegnativa, in un progetto web è senza dubbio la scelta dei font. In tanti anni di esperienza ammetto che tantissime volte mi sono sentito frustrato nella limitazione dei font a cui internet ci costringe. Oggi, con l’avvento dei CSS3 e grazie alla regola @fontface, finalmente è possibile allargare il raggio dei font che possiamo utilizzare.
Anche Google ci viene incontro mettendo a disposizione di tutti il servizio Google font Directory dove possiamo trovare molti “nuovi” caratteri pronti per essere utilizzati.
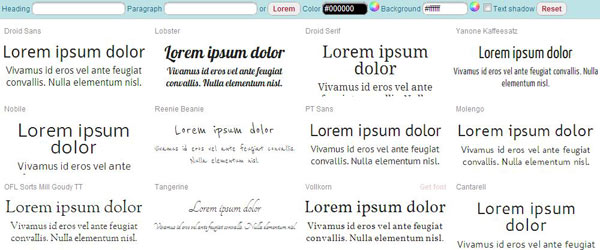
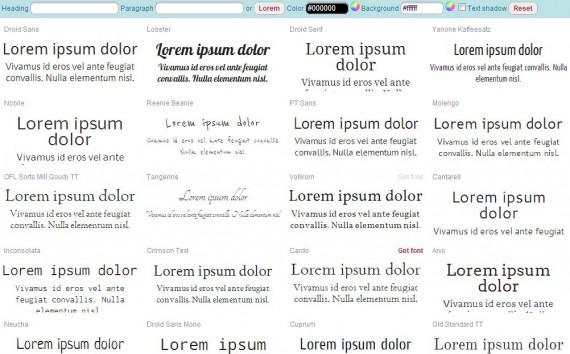
Oggi però volevo presentare FontComparer, un servizio gratuito che facilita il confronto e la scelta dei font web.
FontComparer può elencare i font di Google font directory e Typekit e visualizzare qualsiasi testo personalizzato, come un titolo e il paragrafo, oppure utilizzare il comodo e oramai celebre Lorem ipsum.
Inoltre, è possibile aggiungere uno sfondo, cambiare il colore del carattere ed applicare un’ombra.
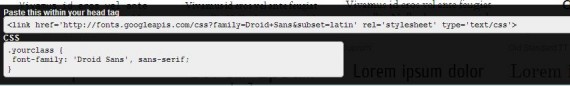
Una volta scelto un tipo di carattere, FontComparer genererà istantaneamente il CSS da utilizzare e lo script da inserire.